
やっはろー!
副業ブームで、ホームページを作って集客したい!販促をしたい!と思っている方も居るのではないでしょうか?何を隠そう、私もその理由でホームページ制作を始めました。
しかしホームページを作ろうと思っても、やり方や専門用語が多くて、「難しそう…」全然分からないと諦めてしまう方が、初心者に多い様です。
確かに専門用語は難しいですが、制作する迄の道のりは、そこまで難しいものではないので、この記事を読んで意外と簡単だな!と思ってもらえれば幸いです。
本当に初心者でもホームページがつくれるんですか?
ホームページの制作して、副業でがっぽり稼げたらいいな!と思ってるから気になります!

Contents
ホームページ制作の基礎知識
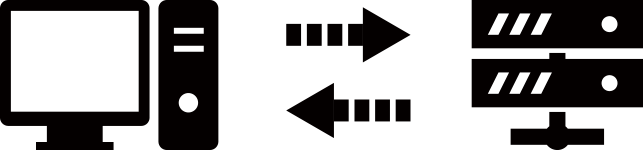
初心者の方でもわかる様に、ホームページを見れる簡単な仕組みを、ざっくり解説します。
皆さんも使っているGoogleから、サイト検索をする事で、webサイトが格納されている場所にアクセスして、webサイトを閲覧しています。
この時、webサイトが格納されている場所が「サーバー」。さらにサーバー内の多数のサイトの中から、「ドメイン」によってサイトが見つけ出され閲覧されます。

ここがポイント!
サーバーとドメインを取得しないと、ホームページの公開が出来ないと覚えておいてください。
どうやってホームページ制作したらいいのか?

ではホームページを、どのような方法で制作しているのか、3つの方法を記載していこうと思います。
自らcodeを書いて制作
HTMLとCSSという、マークアップ言語を使用する事で、ホームページを作る事が可能です。
こちらを使う最大のメリットは?
- 初期費用がかからない
- 初心者でも勉強すれば思い通りのデザインのホームページ制作が可能
- 比較的に簡単な言語なので覚えやすい
デメリットは?
- 学習が必須で制作時間がかかる
- ホームページ制作前に挫折しがち
CMSを使用して制作
CMSとは、コンテンツマネジメントシステムの略称で、プログラミング言語の専門知識がなくてもwebサイトやコンテンツを構築や管理、更新の出来るシステムの事です。
CMSはどれを使えばいいの?
有名なCMSでWordPress というシステムがあり、この BlogもWordPress を使用してホームページを制作しています。
WordPressのメリット、デメリット、WordPressを使ってのblogサイトの立ち上げまでの、詳しい内容を記事にしているので、参考にしてみてください。
こちらをCHECK
-

-
初心者でもできる!WordPressを使ったblogの始め方!
続きを見る
サービスを使用してホームページ制作
ホームページ制作サービスとは、codeを自分では書かずにホームページを作る事が出来るサービスです。
ホームページ制作サービスのメリットは?
- 初心者でも手間がかからない
- すぐに公開できる
デメリットは?
- 無料だと使用出来る機能が限られてしまう
- デザインの自由度が低い
- 有料版だと初期費用が掛かる
僕は、このサービスを使った事が無いのですが、初心者でも手間を掛けずにホームページ制作が出来るのは大きな利点だと感じています。
ホームページ制作に必要なTOOL情報

今回は初期費用のかからない、自分でcodeを書いてホームページ制作をする方法を記載します。
では、初心者の方がcodeを書く為に絶対に欠かせないTOOLの紹介をしていきます。
パーソナルコンピューター(PC)
パソコンは必須になります。
他にもスマホ等を活用する事もできるますが、パソコンを使用した方が良いです。
初心者の方はこの機会に購入も検討してみてはどうでしょうか?
ここがポイント!
基本的には、MacでもWindowsでも大丈夫ですが、Macの方が使い勝手が良いのでMacをオススメします。
テキストエディタ (Text Editor)
テキストエディタとは、HTMLやCSSなどのマークアップ、プログラミング言語を書く為に必要なTOOLです。
コードを書く為のメモ帳だと、よく言われています。オススメのエディタは、VS Code(Visual Studio Code)です。

プログラミング初心者の頃から愛用しているエディタです!他にも色々なエディタがフリーでインストール出来るので、色々試したりするのも面白いと思います。
インストール手順も下記記事にて記載していますのでそちらを参考にしてみてください。
こちらをCHECK
-

-
おすすめエディタ!Visual Studio Code の基本設定 : Mac版
続きを見る
ブラウザ
テキストエディタで書いたcodeがどのように表示されるのか、確認する為に使用します。
あくまで書いたcodeを確認する為なので、まだホームページが公開されている訳ではありません。
ブラウザにも、インターネットエクスプローラー(IE) , safari , Google Chrome , etc…があります。
こちらのオススメは、Google Chromeです。初心者から玄人までホームページのwebデザインをするには、とても使いやすいブラウザだと思います。
Google Chrome
上記リンクからインストール可能です。

これでホームページ制作の為のHTMLとCSSを書く準備が整いました!
それでは、制作の流れ確認していきましょう!
ホームページ制作の簡単な手順
まずは簡単なリストで流れを書いた後に、個々で説明していきます。
- 目的の明確化
- 必要な内容をまとめる
- デザイン設計
- Codingする
- サーバー&ドメインを取得

目的の明確化
初心者の方は方向性を決めて目的をしっかり定める事からはじめましょう。
例えば、ホームページを作成して集客をしたいのか、ブログ制作やポートフォリオの様に自己紹介をする為のサイトなのかで、制作するコンテンツが変わってきます。
今回はオリジナルでレストランのホームページを制作するという目的で記載していきます。
ホームページにな必要な内容をまとめる
ホームページに必要な内容とは、お店にアクセスする為の情報や、メニューの掲載、場合によっては、他サイトと連携を図る事や問い合わせのフォームなど。必要では?と思う項目をしっかりとまとめましょう。
デザイン設計
ホームページのデザインに限らず、全体の雰囲気を合わせ、統一感を持たせた方が綺麗なサイトに仕上がります。
使用フォント次第で見え方が全然変わってみえるので、コンセプトに合わせたフォントを使う事がポイントかと思います。
デザインには正解がないので、初心者でも玄人でも難しくもあり楽しい所だと感じています。

近年では、使用端末によってサイズが変わる(レスポンシブデザイン)形になっているので、パソコンサイズでもスマホサイズでも使用しやすいホームページを制作する事を心掛ける事も大事です。
Coding
ようやく、コードを書く作業に入ります。先に記載したテキストエディタを使用して、デザインを元にHTMLとCSSを書いていきます。
ここで躓いて辞めてしまう初心者の方が多いのです。やり込むと、どんどんのめり込んで行けるので、初心者の方は躓いても諦めずに頑張ってみましょう!
っていうか、HTMLとCSSってなに?どーやってかくの?
という疑問があがると思いますが、今回は初心者向けに簡単なサイト制作の流れを説明するので省きます。
気になる方は、HTMLの書き方基本とCSSの書き方の基本を載せますので、初心者の方は、ぜひ覗いてみてください!
こちらをCHECK
-

-
HTMLってなに?初心者でも分かる基本と書き方 : 入門編
続きを見る
こちらもCHECK
-

-
CSSってなに?初心者でも分かる基本の書き方 : 入門編
続きを見る
ホームページ公開の為にサーバー&ドメインを取得
先のホームページの基礎知識にて記載したように、「サーバー」と「ドメイン」が無くては、ホームページを制作しても公開ができません。
そこで、まずはサーバーをレンタルしましょう。レンタルサーバーは有料ですが、値段の幅が広く、予算に合わせレンタルしましょう。
種類としては、ConoHaWIN , GXSERVER , ロリポップなどが有名所です!
次はドメインですが、無料で取得も可能ですが、セキリュティの観点からも、有料ではありますが、独自ドメインを取得する様にしましょう。
この作業を終えて晴れてホームページの公開になります。
自分で制作したホームページが公開されているのを見るとなんとも堪らない嬉しさがあります。
まとめ

ホームページ制作の流れとして、そこまで大変な作業はあまり無かったのでは、ないでしょうか?
ただ、この記事に書いた内容は、ほんの一握りです。ホームページを作る為のTOOLのインストールの仕方や、少し手間が掛かる所を省いて記載しています。記載した流れ通りにやっても、上手くホームページが作れない、上手く行かない事は、たくさんあると思います。そこを乗り越えて1つホームページの制作ができれば、他にも沢山のホームページ制作ができると思います。
焦らずゆっくりと確実に勉強していきましょう!