
やっはろー!ComeCalのMUKIRYOKUです。
今回は、CSSの基本の書き方を紹介して行こうと思います。CSSを勉強するにあたり、HTMLの知識が多少なりとも必要になるので、「HTMLってなに?初心者でも分かる基本と書き方 : 入門編」を先に見てから、こちらの記事を読んで頂いた方が、より分かりやすいかと思います!
MUKIRYOKUさん!しっかりお願いしますよー
基本、イイ加減なんですから!お願いしますよ!

Contents
そもそもCSSってなに?

webページのレイアウトを整えたり、サイトの装飾を行いデザインしていく為の、マークアップ言語です!基本的には、文字の色、サイズを変えたり、背景に色や画像をつけたり、書き方を覚える事で、サイトの見た目を大きく変更する事が出来るのです!
CSSの基本的な挙動を見てみよう!
<!-- HTMLファイルです -->
<p>とりあえず文字を赤くしましょう<p>
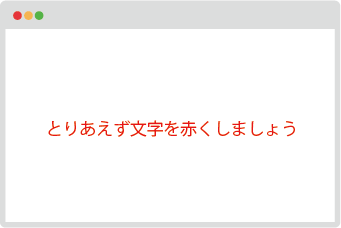
<!-- HTMLファイルです -->
<p>とりあえず文字を赤くしましょう<p>
<!-- ここから下に書いていきます -->
<style>
p {color: red;}
</style>

上記の様にCSSを追加するといろいろな装飾を行う事ができる様になります。
例では文字の色を変更していますが、レイアウトを構成していく事がCSS基本の役割になってきます。
どこにCSSって書けばいいの?
記入方法は、下記方法があります。
1...HTML内に記入する方法
2...外部ファイルを作成してHTMLで読み込ませる方法
一つずつ説明していきます!
HTMLの中に記入
1つ目はHTML内に直接記入していく書き方です。先ほど文字を赤くした、例を覚えているでしょうか?
同じ様に、HTML内に<style>タグを使用して、直接HTMLの中に記入するのが一つ目の基本の書き方になります!
<style>コードを記入します。</style>このような書き方になるのですが、分かりづらいので、下記にコードを記載します。書き方の基本を確認してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの書き方の基本</title>
</head>
<body>
<p>好きなことを書いてみてくださいね(°▽°)</p>
<style>
p{
color:#22ff00;
font-size:20px;
background:#88ff00;
}
</style>
</body>
</html>こちらの方法で記載してもいいのですが、下記点が欠点になる為、あまり推奨された書き方ではありません。
・ファイルが長くなる。
・共通のCSSにしたい時、HTMLの各ファイルごとにコピーしていかなければならない。
この事から次項の書き方で、基本的には記載するのがおすすめになります。
CSSの外部ファイルを作成してHTMLで読み込ませる
HTML内に<link>タグを使用し、外部ファイルに記載してHTMLに読み込ませる書き方になります。言葉ではわかりづらいので、コードを記載しますので基本の書き方を確認してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.CSS">
<title>CSS書き方の基本</title>
</head>
<body>
</body>上記で注目するところは、<link>タグのところになります。
外部のファイルをHTMLファイルに読み込ませる為に<link rel="stylesheet" href="style(任意ファイル名).CSS">と記載します。これを<head>タグ内に記載する事で、ファイルを読み込む事ができます。

1口メモ: VScodeを使用していれば、ファイル名にマウスホバーすれば、新規ファイルを作成しますか?と、でるのでファイルを作ってそこに記載していけば基本はOKです(・u・)
1口メモ: HTMLファイルと外部CSSファイルが同じ階層(図1参照)にある場合は href=”ファイル名”と書きます。もし違う階層(図2参照)にある場合は href=”フォルダ名/ファイル名”と記載する必要があるので注意しましょう!


CSS基本の書き方

基本の記載方法は、分かってきたと思います。それでは肝心な書き方を説明していきます!
書き方は基本的に決まった構文になるので、イメージしやすと思います。では、簡単な基本コードを記載するので見てみましょう!
<!-- セレクタ { プロバティ : 値 ; } 手順で記載していきます。 -->
<!-- 例) -->
body{
background-color:red;
}では一つずつ解説していきます。
セレクタ
スタイル(デザイン)をどの部分に適用するのかを決めるものになります。
上記コードでは、bodyがセレクタになるので、bodyにスタイルを適用させる。と言う形になります。
基本は、htmlのタグやclass、idを指定する事が殆どかと思われます!
プロパティ
セレクタで指定された部分の何を変えるかを決めるものになります。
上記コードでは、background-colorがプロパティとなります。background-colorは背景色を変更するプロパティなので、bodyの背景色を変更する。と言う命令になります。
プロパティは、沢山の種類があるので基本的に全て覚える事は、時間が勿体ないのでよく使用するプロパティを軽く覚えて、あまり使用しないプロパティは調べながらで充分かと思います(°▽°)
3_3. 値
値は、プロパティで選んだ変化を、どの位変化させるか、または、どの様に変化させるかを決めるものになります。
上記コードでは、redが値になります。bodyの背景色を赤く変化させる。という形になります。
基本の構文
セレクタ { プロバティ : 値 ; }
前にも説明したように、上記の書き方が基本的には決まりになっています。波括弧、コロン、セミコロン、は必須になるので基本の形は覚えておきましょう

ちなみに下記の様に、波括弧内なら複数のスタイルの指定ができるので、覚えておきましょう!
セレクタ {
プロバティA : 値 ;
プロバティB : 値 ;
}
学習用のおすすめ本の紹介
僕がCSSの学習を始めた時に使用していた、オススメの本を2点ほど紹介しようと思います。
近年は、無料動画や無料の学習サイトが増えており本を活用する方は、あまりいないかもしれませんが、1、2冊持っているだけで、マークアッップ言語の知識の幅が広がると思います。是非、参考にしてみてください。
オススメ1:1冊ですべて身につくHTML&CSSとWebデザイン入門講座
学習初期の方にオススメ
この本を読めば、Web制作に必要な知識が大体は身につきます。読み手が理解しやすい様に書かれているので、とても読みやすく、スラスラ読み進められと思います。
僕は1冊を使い込んでいくタイプなので、長い期間で愛用させてもらいました。是非、皆さんも買ってみてください。
オススメ2:HTML&CSS全辞典
学習初期の方にオススメ
この本は、HTMLのタグ・CSSのプロパティが幅広く載っており、インデックスも分かりやすく入っているので、学習中に分からないタグやプロパティをすぐに調べる事ができます。僕がマークアップ言語の学習を始めて最初に買った本です。今でもバリバリ活躍中です。この本で無くても辞書系の本は1冊持っておくと便利かと思います。
まとめ
簡単ではありますが基本的なCSSの書き方は理解できたでしょうか?今回は、タグに対してのCSSのスタイル指定のみを紹介していますが、他にもclassやidに対してスタイルを使用して細かいデザインを整えていく事ができます!

