
やっはろー!ComeCalのMUKIRYOKUです。
今回は、CSSで使われているサイズ単位を簡単に説明して行こうと思うぞ!みんなも、サイズの単位ってどれを使えばいんだ?とか悩んだ事ないか?
私も最初の頃はどれ使えば良いんだ?と悩んだものだ!そんな方の力になれればと思っているぞ!ちなみにCSSが理解できてない人は、CSSってなに?初心者でも分かる基本の書き方 : 入門編を先に学んでから、この記事を読めば一層知識が深まるぞ!
MUKIRYOKUさん、しっかり頼みますよー!

Contents
サイズ単位のまとめ表
| 名前 | 呼び名 | ピクセル換算 | 単位 |
|---|---|---|---|
| px | ピクセル | 1px | 絶対単位 |
| pt | ポイント | 約1.33px | 絶対単位 |
| in | インチ | 96px | 絶対単位 |
| cm | センチメートル | 約37.80px | 絶対単位 |
| mm | ミリメートル | 約3.78px | 絶対単位 |
| pc | パイカ | 16px | 絶対単位 |
| em | エム | ➖ | 相対単位 |
| rem | レム | ➖ | 相対単位 |
| % | パーセント | ➖ | 相対単位 |
| vw | viewport width | ➖ | 相対単位 (viewport基準) |
| vh | viewport height | ➖ | 相対単位 (viewport基準) |
| vmin | viewport Minimum | ➖ | 相対単位 (viewport基準) |
| vmax | viewport Maximum | ➖ | 相対単位 (viewport基準) |
あまり見かけないものは省略してます。ご了承ください。
絶対単位と相対単位について
上記の表には、大きく分けて、絶対単位と相対単位という、カテゴリーに分かれています。
そもそもこの2つは一体何なんでしょうか?

絶対単位とは?
絶対単位とは、表示されているWindowの幅や高さを変えても、Windowのサイズ、その時の環境を基準にせず、決められた固定のサイズになる単位になります。

相対単位とは?
相対単位とか、Windowの幅や高さ、要素に設定したサイズを基準に、サイズが連動して変わる単位になります。

なぜCSSの単位が重要なのか?
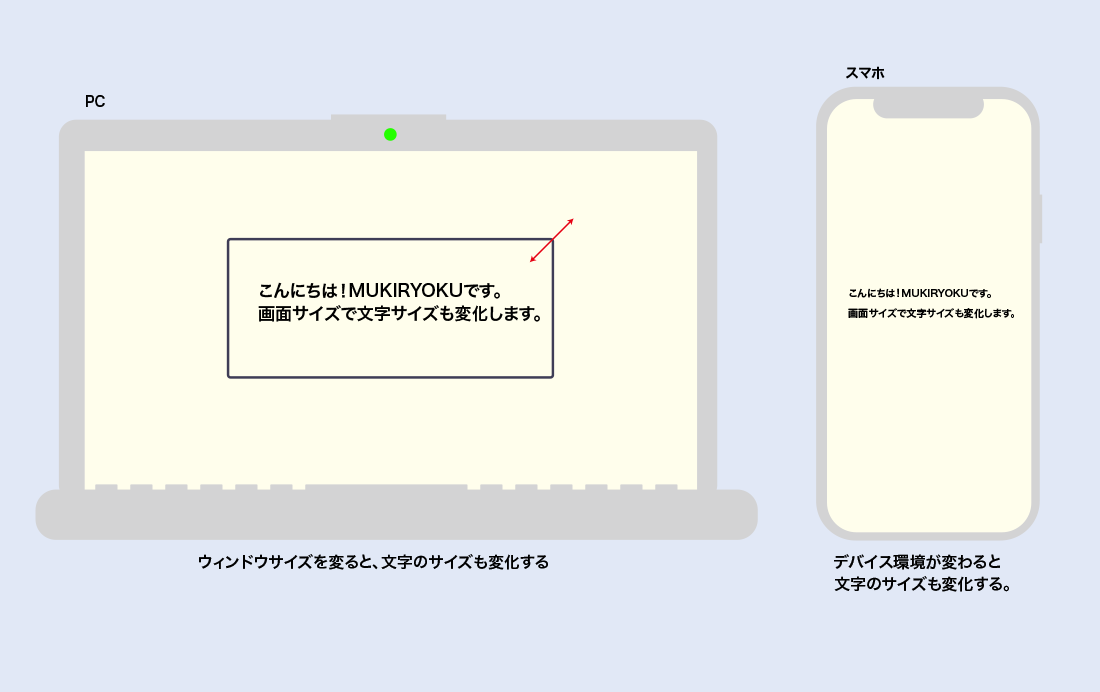
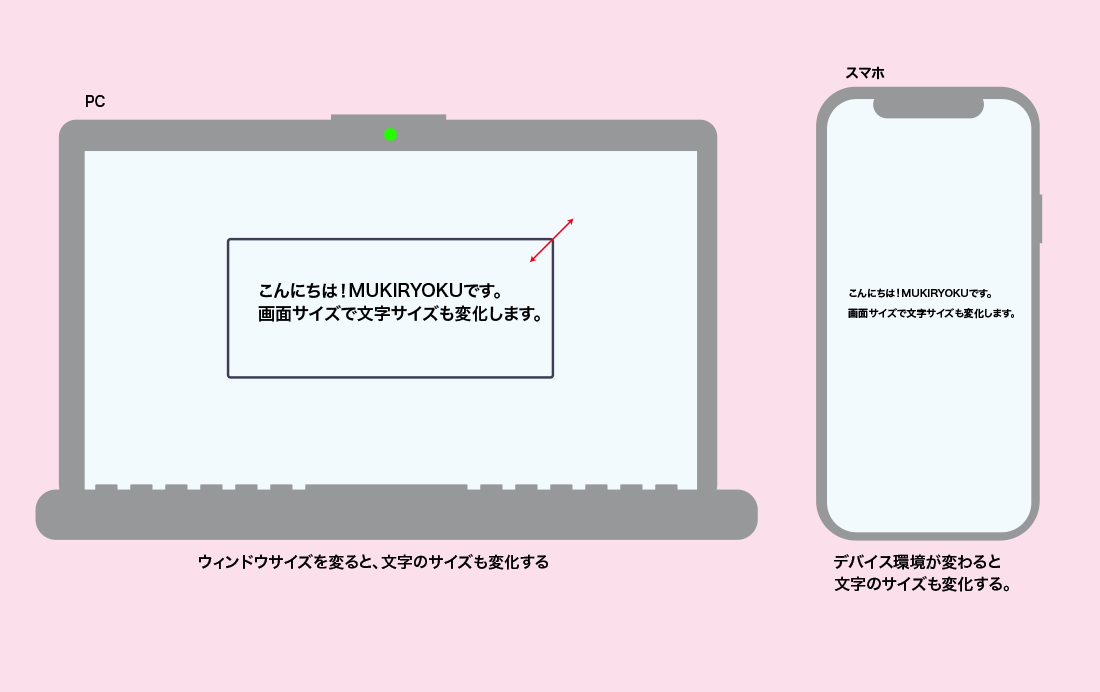
皆さんはPCを使用するより簡単な調べごとは、スマートフォンを使用してwebサイトを閲覧しませんか?
近年では、スマートフォンでHPを閲覧する方が増えてきており、PCの画面サイズでもスマホの画面サイズでもレイアウトを崩す事なく表示できる『レスポンシブデザイン』が主流になっています。このレスポンシブデザインに対応させる為に様々なサイズ単位が重要になってくるのです。
各サイズの簡単な説明 (絶対単位)
px(ピクセル)
スクリーンの1pxの大きさを1とした単位になります。
実際にモニターに表示されるサイズは、そのモニターの解像度に依存する為、様々なモニターで表示しても、実寸がしっかりと揃うという事ではないので気をつけましょう。
pt (ポイント)
昔から出版、印刷業界で利用されてきた単位です。MUKIRYOUKUもイラストレーターを使用する際は良くお世話になっています。グラフィックデザインではよく使われます。ちなみに、1ptは、約1.33になります。
in (インチ)
みなさん何となく聞いた事があるんじゃないでしょうか?そう!インチです!ちなみに、1インチは2.54cm。96pxになります。
cm (センチメートル). mm(ミリメートル)
ここら辺は、みなさんにも馴染みがあり、ご存知かと思いますので、まとめて書かせて頂きます。
1cm → 約37.8px 1mm → 約3.78px
pc (パイカ)
こちらのパイカは、1pcで16px程度のサイズになります。ちなみに、インチ換算だと、1/6インチになります。
各サイズの簡単な説明 (相対単位)
em (エム)
emは、要素のプロパティの大きさを1とする相対単位です。
例えば、CSSで、文字サイズを20pxで指定していれば、1emは20pxになります。ちなみに、CSSでfont-sizeを指定していなければ、デフォルト値が、16pxになっているので、1emは16pxになります。
rem (レム)
こちらのremは、root emの略です。
HTML要素のfont-size値を基準として1remとします。デフォルトだと1remは16pxになります。emと同じやんけ!と思った方がいると思うのですが、remは親要素のサイズ影響を受けず、HTMLタグのfont-sizeを変更する事で、全体の調整を行う事が可能で、emよりも変更や管理がしやすくなります。
% (パーセント)
要素の大きさによって、サイズが変わります。例えば、フォントのデフォルト値で考えると、font-sizeに50%を指定した場合は、16px × 80%(0.8) = 12.8pxになります。
ちなみ、widthやmargin、paddingなどに使用すると要素の幅を基準にサイズが割り出されます。色々と試してみるとより理解が深まります。
viewportを基準としたサイズ
最後は、viewportを基準としたサイズですが、viewportってなんだ?という方に、まず簡単に説明します。
viewportとは?
簡単に言えば、表示領域です。表示領域とは、webページを表示している幅の事で、みなさんご存知の通りPCの幅とスマホの幅は全然違いますよね?そこに対応させるためにviewportがあり、レスポンシブには欠かせない設定になっています。
vw (viewport width)とvh (viewport height)
vwとvhは、viewportの幅、viewportの高さを基準とします。例えば、1vwは、viewportの幅の1%となります。vhは、これが高さに置き換わる形になります。
たえとば、700pxの100vwは700pxです。これが50vwの場合は、350pxになります。
こちらは背景画像を画面いっぱいに使用したい時によく使われる単位になります。
viewport min
viewportの幅と高さの小さい方のサイズを基準にするサイズになります。例えば、viewport幅が高さより小さい場合は、幅を基準にとして、1vminは、viewport幅の1%になります。逆もしかりです。
viewport max
vminの逆になり、viewportの幅と高さの大きい方のサイズを基準にするサイズになります。
まとめ

CSSには色々なサイズがあり混乱する方もいらっしゃると思いますが、基準になるものをしっかりと考えていれば、そんなに複雑な事でもないので、しっかり理解しておきましょう!また早く理解する為には、実際に手を動かして挙動を見ながら設定してみるのが一番だと思います!がんばりましょ!