
やっはろー!
前回の「ホームページ制作!!初心者がサイト公開をするまでの手順を解説」にて、軽く流したHTMLの書き方を紹介して行こうと思います。みなさん見て言ってもらえると喜びます。
Contents
HTMLって、そもそもなに?
まずは HTML(エイチティーエムエル)ってなんなの?と思う方も居ると思うので、説明していきます!

HTML(Hyper Text Markup Languageの略称)とは、Webページを制作する時に、基本的な文章や画像を入れたりと、ページの文書を定義するコンピュータ言語です。ページの骨組みですね!
ほとんどのWebサイトが、HTMLを使用して作られています。
HTMLだけでWebページはつくれるの?
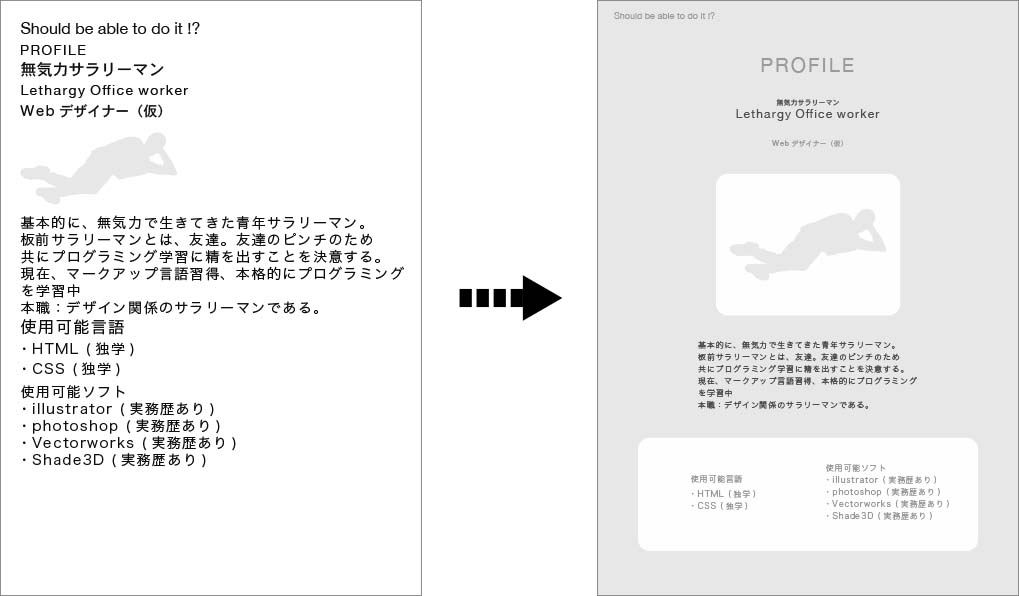
結論から言えば、HTMLだけでWebページを作る事が出来ます。ただ、見た目(装飾や文字の配置、レイアウト)を変更する指示を出す事ができません。そのため、Webページを作るだけなら可能ですが、見た目の乏しい単調なサイトが出来上がってしまいます(゚∀゚)そこで登場するのが、CSS というコンピュータ言語です。下記画像で比較してみましょう!
左がHTMLのみ 右がCSSで装飾したレイアウト


HTMLで基本的な文章や画像を入れた後で、CSSによってレイアウトを変更する作業が、Webページを作る際には必須になります。
CSSの書き方が知りたい方は下記リンクにCSS基本の書き方が載っているので覗いてみてください。
こちらをCHECK
-

-
CSSってなに?初心者でも分かる基本の書き方 : 入門編
続きを見る
では次にHTMLがどのように書かれているのか確認していきましょう。
HTMLってどう書いたらいいの?

下記が基本的な書き方になります。初心者の方でもわかりやすく説明していきます!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの基本と書き方</title>
</head>
<body>
<h1>HTMLの基本と書き方 : 入門編</h1>
<p>こんにちは!ComeCalのMUKIRYOKUです(゚∀゚)</p>
</body>
</html>おそらく初心者の方は、何を書いてるのか、さっぱり分からないと思いますので説明していきます。
一度自分でコードを入力してみましょう!そちらの方が効率よく覚えられます!
テキストエディターの準備はよろしいですか?準備ができてないよー!という方は、こちらの「Visual Studio Code のインストールから基本設定まで : Mac版」という記事を参考に、ダウンロードしてみてください。
っとその前に、VS Codeを使用している方は、下記手順でHTMLを書く為のファイルを作成してください。

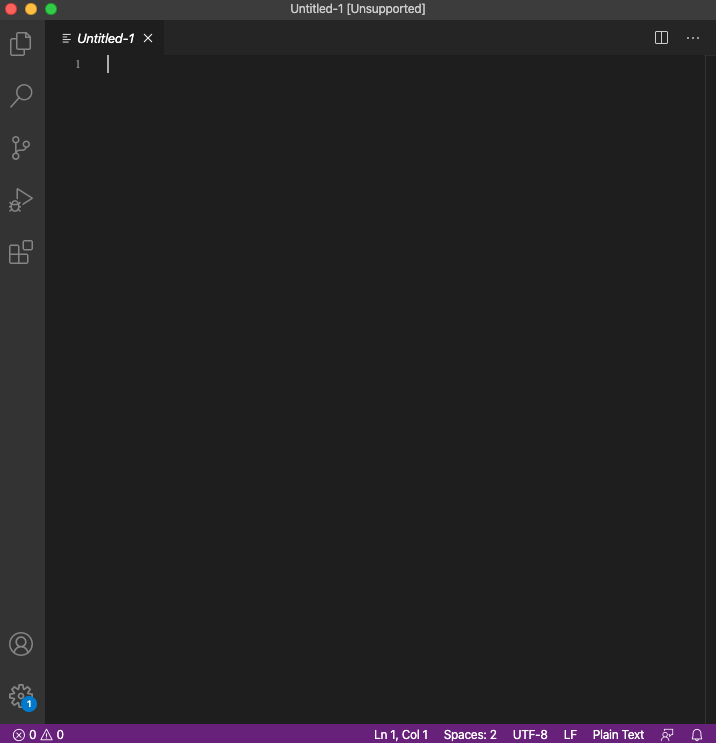
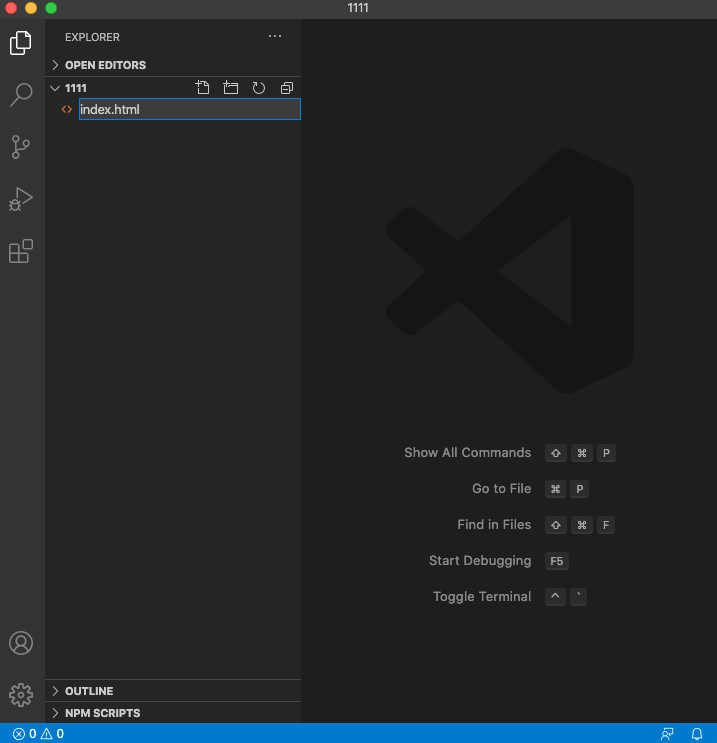
手順1. VS Codeを開いた初期画面

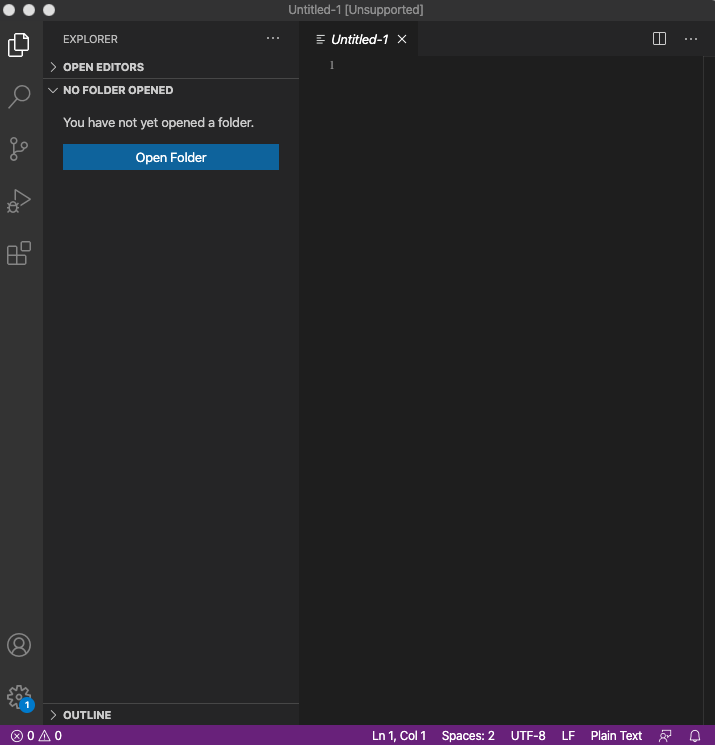
手順2. 左のサイドバー一番上のアイコン → NO FOLDER OPEND → Open Folderをクリック

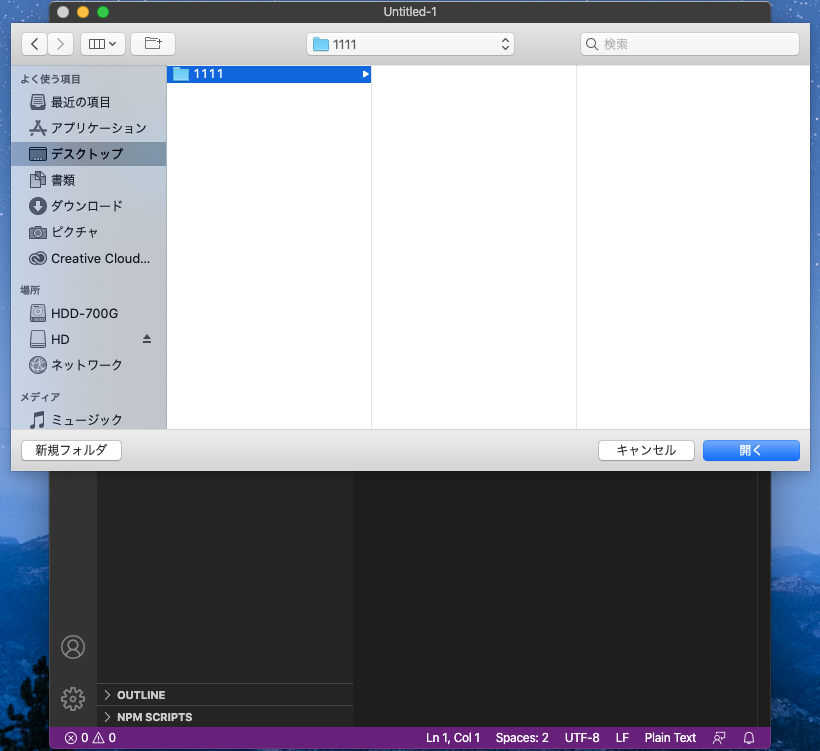
手順3. 新規フォルダー → 任意のフォルダ名(1111) → 作成 → 1111フォルダを選択して右下の開くを選択

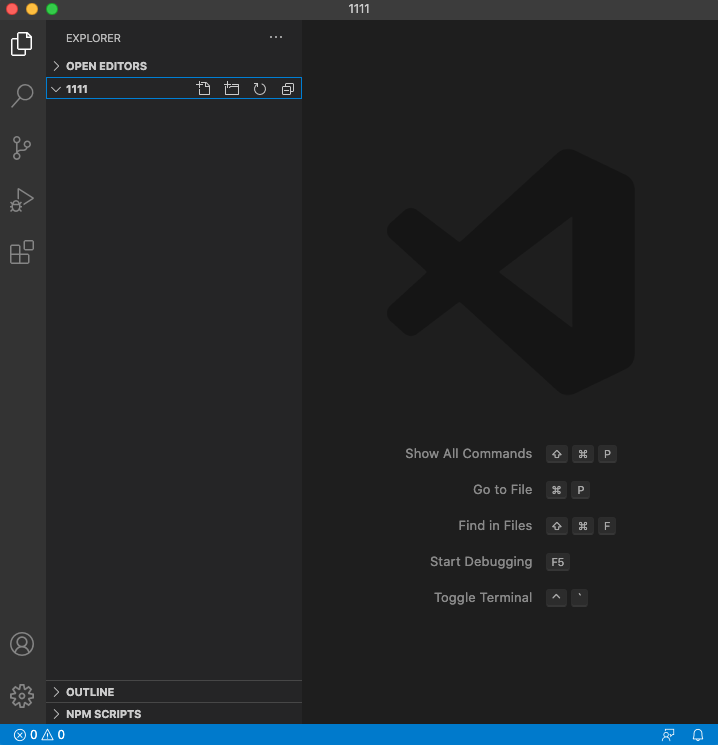
手順4. 1111フォルダがVS Codeに読み込まれたら → 1111をクリック → 出てきたアイコン一番左をクリック(このアイコンは新規フィルを作成するという意味)

手順5. 新規ファイル名をindex.html(index部は任意の名前で大丈夫です)と記載してエンターキーを押す。

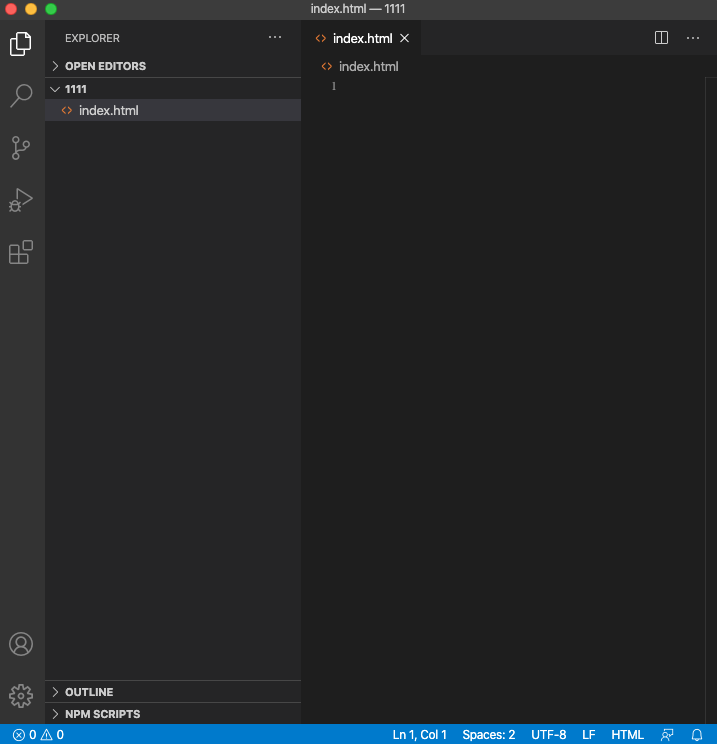
手順6. こちらの画面になったらHTMLの記述ができます!
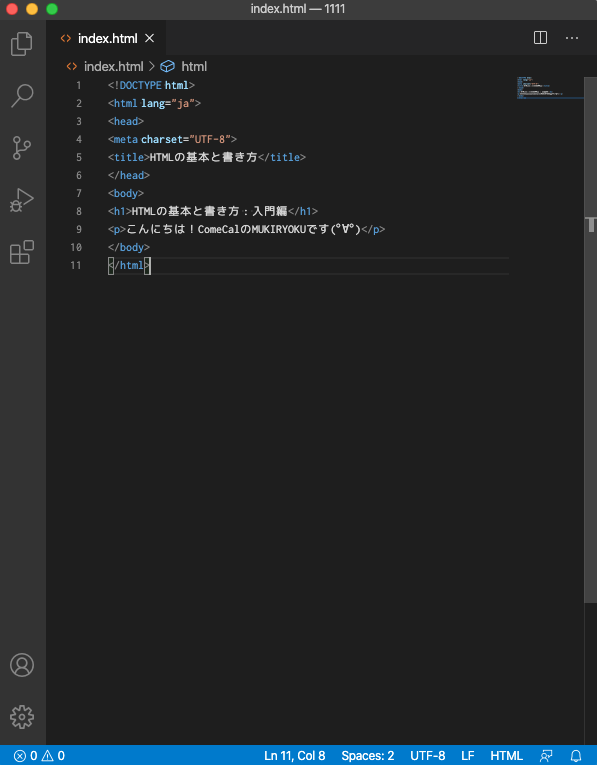
それでは、上記に記載してあった、<!DOCTYPE html>〜</html>までの11行をコピーしてテキストエディター方にペーストしてみてください。参考にしながら手で入力しても大丈夫です。

こんな感じで書けてでしょうか?HTMLはこの様に書いていきます!(ちなみに左サイドバーの一番上のアイコンをクリックすると上記の様にメニュバーが閉じて記述スペースが確保できます)
ブラウザにHTMLファイルを表示してみよう!
では、記述したHTMLがどの様にPC上で表示されるのか見てみましょう!
ここで必要になるのが、ブラウザです!テキストエディタと同様にダウンロードしていただけたでしょうか?今回はGoogle Chromeの方を使用させて頂きます。
下記手順でブラウザに表示可能です。

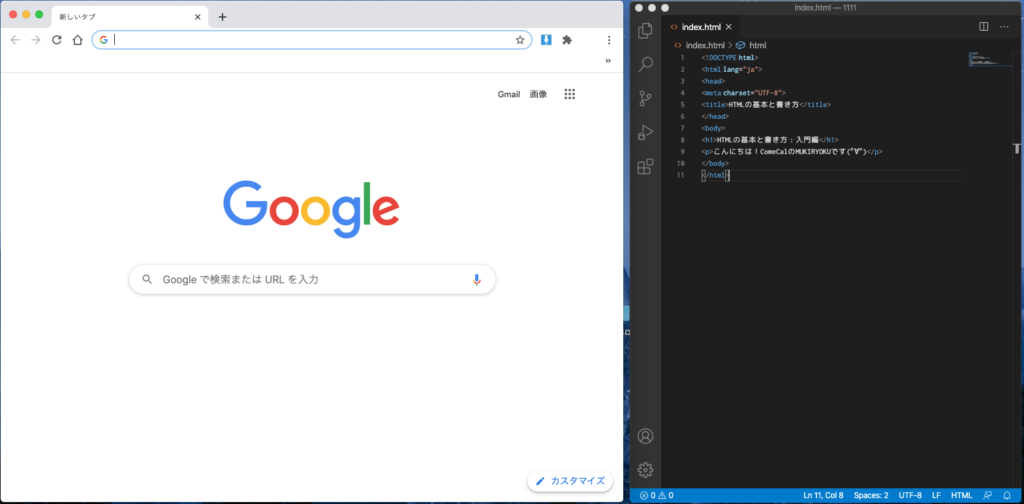
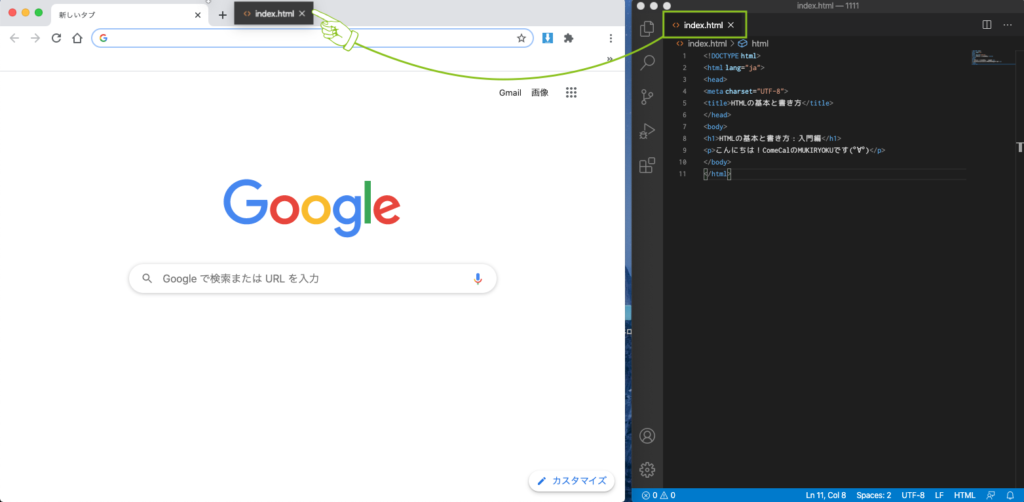
手順1. ブラウザとHTMLを記載したテキストエディタを用意します。

手順2. 図矢印のように、テキストエディタのindex.htmlタブをブラウザにドラッグして持っていきます。

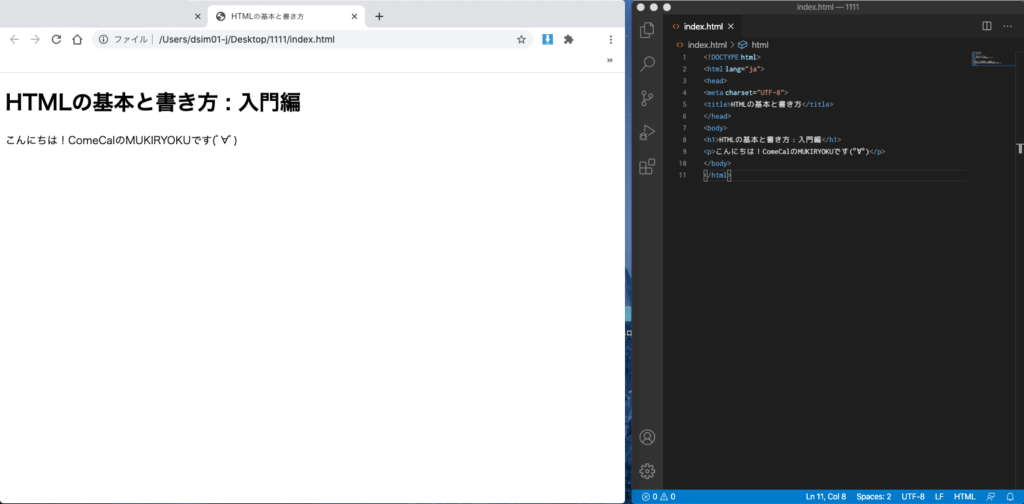
手順3. ブラウザでHTMLが開かれた状態になっています。
ブラウザでは、HTMLのコードが変換されてWebページとして表示されるようになっています。
上記の様にHTMLやCSSは自分のパソコンで、コードを書いてブラウザに表示し、確認しながら制作していくという流れになります。
練習として、表示される文章を自分で編集してみましょう!
<h1>HTMLの基本と書き方 : 入門編</h1>
<p>こんにちは!ComeCalのMUKIRYOKUです(゚∀゚)</p>
赤文字の部分を自分の好きな言葉に変えて、ブラウザで表示してみてください!
...どうでしょう?変更した文字がブラウザに反映されているでしょうか?

ちなみにブラウザの更新ボタンを押せば都度ドラッグしなくても変更が反映される様になりますよ。
HTMLの基本的な書き方
HTMLの書き方の雰囲気を掴んできたところで、細かく見ていきましょう!
タグを使用する
タグとは、PCに文書の意味を理解してもらうため、タグ付けと言われる、< >(大なり小なり)の記号で、文章を意味ごとに囲んで作成していきます。先ほどのサンプルコードで説明していきますね!
開始タグと終了タグ
下記の赤字がタグになり、青字がタグの中身になります。
<h1>HTMLの基本と書き方 : 入門編</h1>
<p>こんにちは!MUKIRYOKUです(゚∀゚)</p>
タグで文字や画像を挟むことがHTMLの基本の書き方になります。
最初の<タグ名>が開始タグと呼ばれ、最後の</タグ名>を終了タグと呼びます。
タグと要素
開始タグから終了タグまでのひとまとまりを要素と呼びます。
下記赤字と青字は両方とも要素になります。
<h1>HTMLの基本と書き方 : 入門編</h1> ← 1つの要素
<p>こんにちは!MUKIRYOKUです(゚∀゚)</p> ← こちらも1つの要素
タグの中身
タグの中身は、ただ文字が反映されるだけでなく、挟んでいるタグの種類によって役割が変わってきます。
<h1>HTMLの基本と書き方 : 入門編</h1> ← h1タグで挟まれた中身は「大見出し」
<p>こんにちは!MUKIRYOKUです(゚∀゚)</p> ← pタグで挟まれた中身は「段落」
ここをしっかり選んでタグ付けすることが後々とても大事になりますので、タグの意味は理解しておくようにしましょう!学習初期によく使用するタグの種類などを別記事にて記載しているので気になる方は、是非見てみてください。
こちらをCHECK
-

-
Webサイト制作で絶対に使用する!?知っておきたいHTMLタグ
続きを見る
HTML基本のタグ
タグの意味について理解したところで、HTMLのタグ構造について見ていきましょう!
またまた、先ほどのサンプルコードを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの基本と書き方</title>
</head>
<body>
<h1>HTMLの基本と書き方 : 入門編</h1>
<p>こんにちは!ComeCalのMUKIRYOKUです(゚∀゚)</p>
</body>
</html>
1つづつ見ていきましょう!
<!DOCTYPE html>
これはHTMLのファイル文章ですよ!という宣言になります。
この宣言コードは必ず書くことが決まっているので忘れないようにしましょう!
※この宣言には終了タグなしで大丈夫です。
<html lang="ja"> 〜 </html>
htmlタグは、htmlタグで囲んでいる範囲をHTMLのコードですよ!ということを表しており、ファイル作成時は必須のタグになります。また、jaは日本語だ!という表記になります。
<head> 〜 </head>
headタグ内は、ウェブページに関する情報を記載します!例えば、検索用の情報やCSS、フォント呼び込み、アイコンの呼び込みなど、その他たくさんの情報があります!ちなみにheadタグの内容は、情報や設定を記載するので、基本的には、webページ上には表示されないようになっています
<meta charset="UTF-8">
先ほどの説明から、headタグ内に書かれているので、情報だ!と理解できるはずです!情報としては、文字コードの宣言になります。他にも、たくさんの文字コードはあるのですが、今は、UTF-8を覚えておけばOKです!
<title>HTMLの基本と書き方</title>
お察しの通り、こちらも情報になります!ただ、こちらの titleタグ は、ウィンドウのタブの部分や検索画面のタイトルで使われるので、しっかりと設定しておきましょう!
<body>
<h1>HTMLの基本と書き方 : 入門編</h1>
<p>こんにちは!ComeCalのMUKIRYOKUです(゚∀゚)</p>
</body>
最後は、bodyタグです。bodyタグ内に記述した事が、webページの内容に反映されます!なので、webページに表示したい内容は、基本的にbodyタグ内に記述します!このタグは、1ページに1回しか基本使用できません。
HTMLの入れ子構造
上記で解説した様に、htmlタグ内に色々なタグを入れてること、さらにbodyタグの中にタグを入れていく事を入れ子構造と言います。また、タグによって入れ子にできるタグ、できないタグがあるので注意しないといけません。
まとめ
少し長くなってしまいましたが、HTMLの基本的な書き方は理解できたでしょうか?少し決まり事があるのですが、HTMLの全体の意味さえ頭に入れば、そこまで難しい言語ではないのですぐに習得ができると思います。諦めずに頑張りましょう!