
投稿機能を使って記事を投稿する投稿機能の基本と投稿の際、頻繁に使用するツールについて、触れていきたいと思います。
※本記事では、Gutenbergによるブロックエディタを使用した解説になります。
Contents
blog投稿の前に設定しておきたい項目
blogを始めたら、真っ先に記事を書きたいですよね。しかし焦らないで下さい。まずは、投稿をするために必要な設定を軽くみておきましょう。
以下設定の項目を書いておくので、設定できているかチェックしておきましょう。
- 一般設定
- 表示設定
- ディスカッション設定
- メディア設定
- パーマリンク設定
- WordPressのテーマ設定
設定ができてない方は、下記記事に投稿する際に必要な初期設定を記載しているので、設定してから先に進みましょう!
投稿機能 : 投稿と固定ページ
WordPressを使用して記事を投稿する際、投稿と固定ページの2種類があります。この違いをまずは説明しようと思います。しっかり理解してくださいね。
固定ページとは?
あまり更新の必要がないページを作る機能です。
例えば飲食店のホームページを作るとします。その際、お店の情報、アクセス、問い合わせ、といったサイトに必要な情報を、載せたページを制作する時に利用します。
固定ページを新規制作する手順
- ダッシュボードの固定ページ
- 新規追加を選択
- 固定ページを書く
ここがポイント!
固定ページを利用すればHTMLやCSSなどの知識なしに、LPページを制作する事が可能だよ
投稿とは?
本サイトの様なblogサイトは、情報を発信する為に頻繁に更新をしていく必要があります。その際は投稿を使ってページを書いていきます。
投稿を新規制作する手順
- ダッシュボードの投稿を選択
- 新規追加を選択
- 記事を書く

記事は、大きなくくりで言えば、見出しと段落で書いていくんだ!その他にも沢山の機能はあるけど、この2つは絶対に欠かせない要素なんだ!
記事に欠かせない見出しとは?
見出しとは、blog記事のタイトルや途中に入るサブタイトルに使用します。
H1・H2・H3・H4・H5・H6の6種類で構成されており、数字が小さいほど大きな見出しを表します
見出しのイメージと使い方
以下が見出しのイメージになります。
H1...1番目に大きな見出し
H2...2番目に大きな見出し
H3...3番目に大きな見出し
H4...4番目に大きな見出し
H5...5番目に大きな見出し
H6...6番目に大きな見出し
記事を階層ごとに、分ける為に使用します。投稿で記事を書く時は、タイトルと書かれている記入欄がH1になります。
ここがポイント!
H2以下は何度使用しても大丈夫ですが、H1はページの主題となるので1ページで1度だけ使用します。
見出しを使用する時は、多少の注意点があります。H3の階層内にH2を入れるなど、大きな見出しを、小さな見出しの階層内に入れないようにしましょう。また、必ず見出しに対して段落をいれて内容を記述する様にしましょう。
投稿記事を書く時に良く使うツール8選
諸々の設定や記事の理解ができたところで、記事を書く為のツールを紹介していきます。沢山のツールがあるのですが、僕が良く使うツールを8点程、紹介するので確認してみてください。
※Gutenbergのブロックエディタを使用しています。

記事を書く際は、しっかりと構成を考えて、ユーザーが読みやすい内容にする事を第一に考えましょうね。
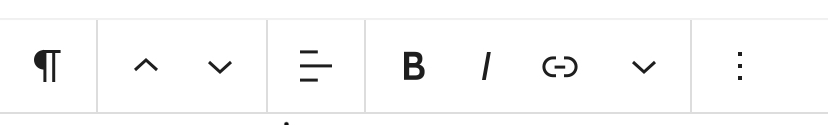
1...ツールバー
常に上部に表示されているのが、ツールバーになります。これは非常によく使います。デフォルトのツールバーを見ていきます。
ツールバーってどれ?という方は画像を載せるので確認してください。

ここがポイント!
選んでいるブロックのスタイルによって変化するので、自分で触りながら覚えていきましょう。
- ツールバー1 : ブロックを後から異なるスタイルに変更できます。
- ツールバー2 : ブロックの上下の位置変更
- ツールバー3 :ブロック内のテキスト揃え位置を指定(左・センター・右)
- ツールバー4 :テキストを太文字に変更
- ツールバー5 :テキストをイタリアックに変更
- ツールバー6 :選択したテキスト、画像にリンクを貼り付ける
- ツールバー7 :各種装飾機能

ツールバーは頻繁に使うので、一度自分で触って確かめておきましょう。
2...段落
記事を書く時に一番使用するのが、この段落です。文章を書く時は段落を使用する!と覚えておきましょう。
3...見出し
見出しは、最初に説明したので覚えていますよね。この見出しも段落と同様、頻繁に使用するブロックです。使い方は、記事の最初の方を確認してください。
4...画像ブロック
画像ブロックは、その名の通り、画像を挿入します。スマートフォンで見る事を考えて、文字が含まれている場合は、文字の大きさを考えて、見やすい画像を入れるようにしましょう。
5...リストブロック
リストは上記ツールバーで使用しているブロックスタイルです。チェックがついているリストや数字入りのリストなど、デザインの種類も沢山あるので、適宜使い分けましょう。
- リストデザイン1
- リストデザイン2
- リストデザイン3
- リストデザイン4
- リストデザイン5
※他にもデザインがあるので確認してみてくださいね。
6...吹き出しブロック
吹き出し機能は、このblogでも出てきますね。文字だけだと、単調で読むのに飽きてしまいます。そこで吹き出しを入れて、少しでも読みやすく、柔らかい印象を与えましょう。

吹き出し機能は結構すきだなぁ
7...スペーサーブロック
スペーサーは、記事に直接見えるものではありません。ブロックとブロックの間に空間を入れる事ができます。空間を開ける事で、すっきりと読みやすいレイアウトになるので、僕は多用しています。
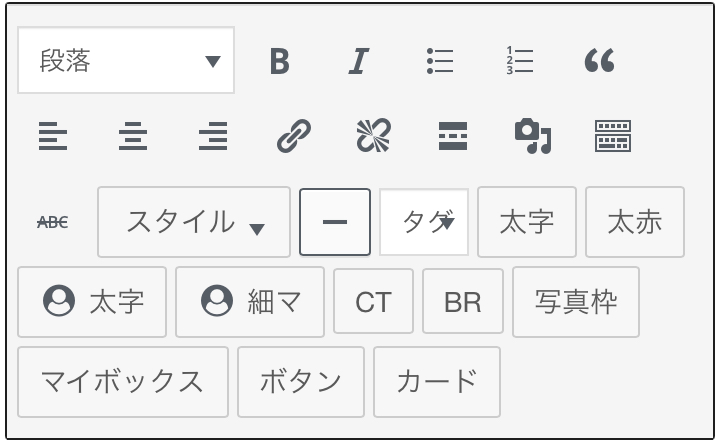
8...クラシックブロック
クラシックブロックは、多彩な編集ができます。クラシックエディタと同じツールバーを使う事ができます。下記画像がクラシックブロックの内容になります。沢山の機能が付いており、ブログカードも、カードボタンを選択して簡単に制作する事ができます。色々と活用してみましょう!

ここがポイント!
クラシックブロックは少し特殊で、クラシックエディターの機能を無理やり持ってきている為か、ブロックエディター特有のブロック単位での編集ができません。要所要所でクラシックブロックを使用するようにしましょう
記事の公開前に設定しておきたい項目
記事を書き終えて公開する前に、投稿記事ごとに設定しておいた方が良い項目を記載します。
下記手順で編集できる画面に移れます。
- 画面右上の歯車マークを選択
- 文章を選択
チェック項目は、忘れずに設定しましょう。
- パーマリンクの確認(英文字とハイフン記載)
- アイキャッチ画像
- SEOタイトル
- メタディスクリプション(記事の説明概要)
- メタキーワード(あまり重要でもないが記載しておきましょう)
WordPressデザイン、カスタムに関するオススメ書籍
その1....WordPress デザインレシピ集
初心者から長く使う事ができます。
「スグに使えるテクニック230」とある様にたくさんのデザインテクニックを学習する事ができます。学習と言うよりも、こんなカスタマイズしたいと思った際に辞書の様にパッと開ける本になっています。結構分厚いのです。
デザイナーをしているので、スグにでもデザインのカスタマイズをしたくて、こちらの本を買わせていただき、いまだに愛用させてもらってます。
その2....WordPressはじめてのデザイン&カスタマイズ入門
WordPress初心者にオススメです。
基本的な事から、デザインのカスタム方法までしっかりと書かれています。また本記事でも記載したGutenbergによるブロックエディタの解説もあるので、これからblogをはじめて行く方にはちょうど良いと思います。
※画像がリンクになっているので、オススメ書籍が気になった方はサイトにアクセスしてみてください。
まとめ

見た目のデザインも大事ですが、第一は、ユーザーです!いかに、ユーザーに見やすく、分かりやすい記事を書くかが大事になります常にユーザービリティを意識して、記事を書く様にしましょう。

