
こんにちは!ComeCalのMUKIRYOKUです。
前回の「ホームページ制作!!初心者がサイト公開をするまでの手順を解説」で少し紹介した、プログラミング言語を書く為に必要なテキストエディタ。
Visual Studio Codeのインストール方法を紹介して行こうと思います。
順を追って説明していきますので、少しでもプログラミングを始めようと思っている方の力になればと思います。
Contents
Visual Studio Codeのダウンロード
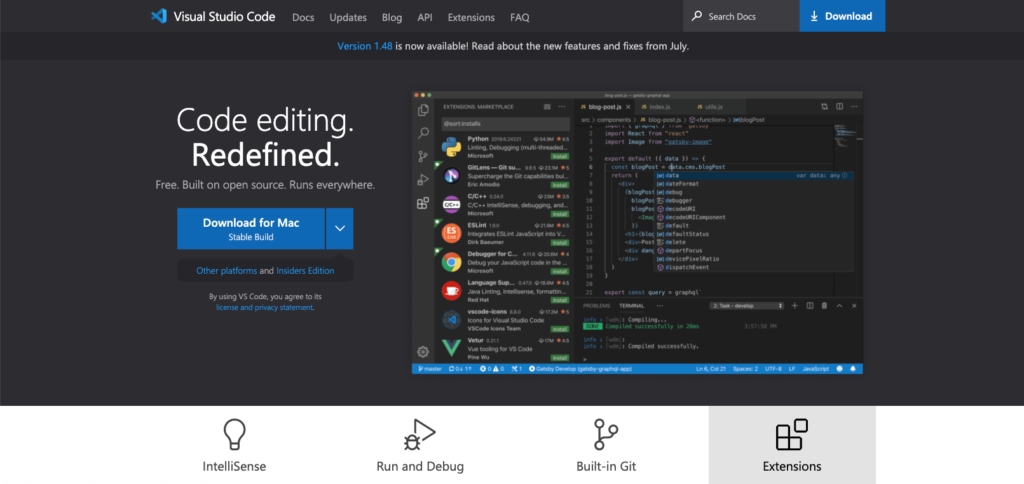
まず初めに、Visual Studio Codeのサイトにアクセスしましょう!下記リンクから移動できます。

アクセスすると上記画面が表示されます。
ここがHOME画面になります。
Macを使用している方は、青ボタン『Download for Mac』をクリックしてください。

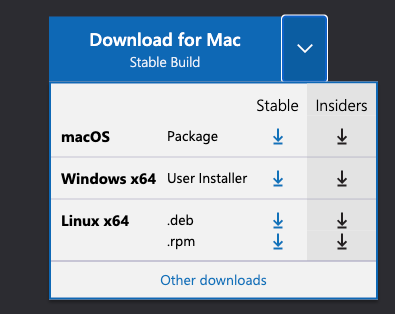
また、別のPCを使用している方は、Download for Mac横の矢印を押すと、上記画像が現れるので、Windows、Linuxの方もDownloadすることが可能です。
※今回は、MUKIRYOKUがMac使用者なので、Macでインストールします。

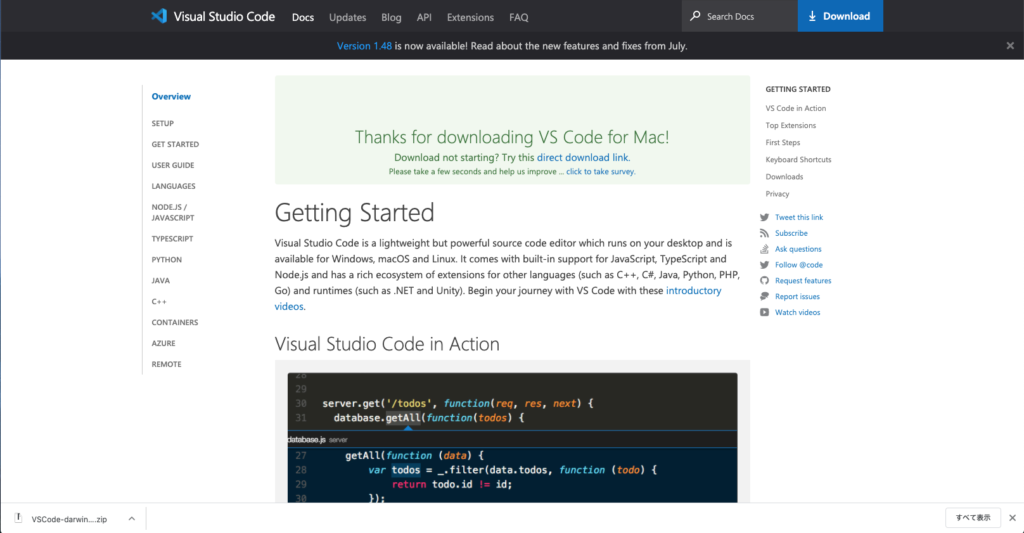
『Download for Mac』を押すと上記画面に移動して、ダウンロードが自動で開始されます。
画像左下にファイルのダウンロード状況が出てきます。
ダウンロードが終了したら、VSCode-darwin-stable.zipというデータがパソコンにダウンロードされます。このzip(圧縮ファイル)をダブルクリックして解凍すると下記の様なappファイルが出てきます。(残ったzipファイルは捨てちゃいましょう!ぽいっ)

こちらがVisual Studio Code.appになります。こちらのVisual Studio Code.appを、Finder 内のアプリケーションにドラッグアンドドロップしてアプリケーション内に移動します。
移動に成功したら、アプリケーション内から、Visual Studio Code.appを開いて下記画面が表示されれば完了です!

ダウンロードが完了したので、次は、テキストエディタのSETUPをしていきましょう!
Visual Studio Codeの 初期設定

みなさんVisual Studio Codeは開いていますか?
おそらく全てが英語表記で書かれていると思いますので、Setup画面までを写真付きで記載していきます。
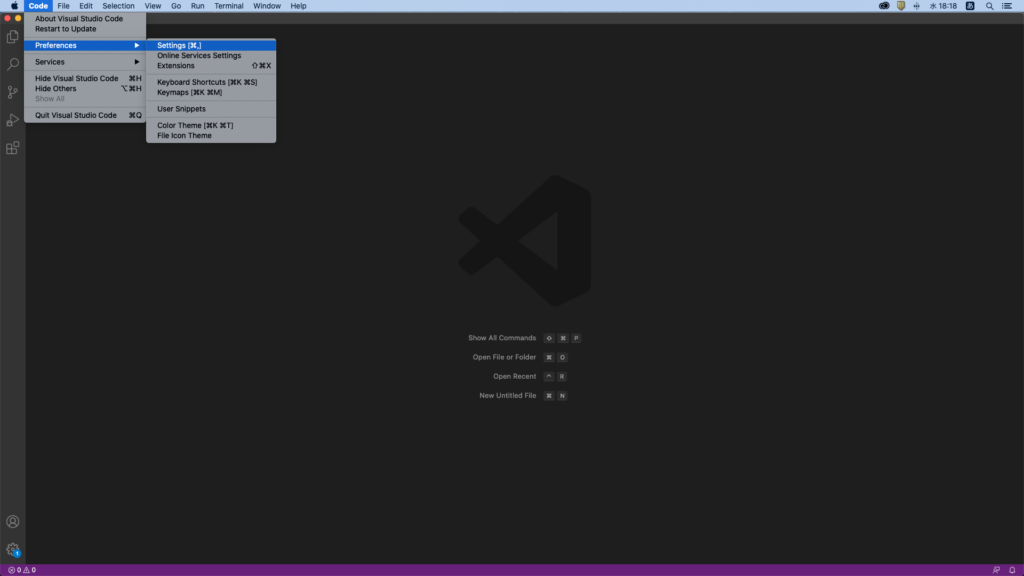
初期の基本設定のメニュー位置

※上記画像参照
メニューバーからCode → preferences → Settings の順に選び、Settingsをクリック

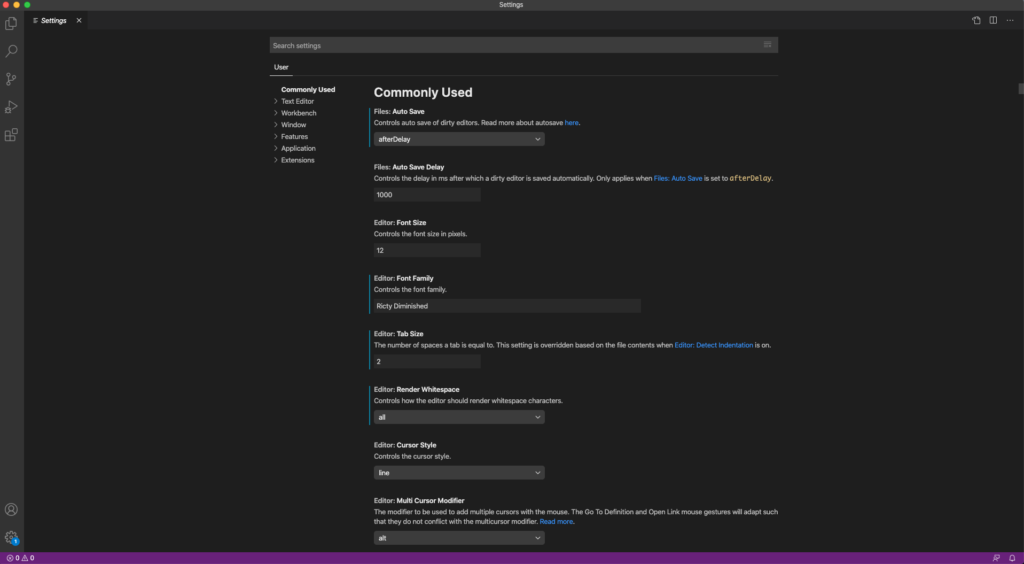
Settingsをクリック後に上記画面が表示されたら、ココが基本設定画面になりますので、このSettingsの場所は覚えておく様にしましょう。
最初に変更しておく基本設定
次は最初に設定しておいた方が作業のしやすい項目を変えていきます。Commonly Used 内の下記設定を変えてみてください。これは好みなので、慣れてきたら、自分の好みにカスタムしていきましょう。
Auto Save
初期設定は off です。
ここを after Delay に変更しておきましょう。after Delayにするとファイルを編集する度に自動保存してくれて、保存忘れや、PCが落ちた時も直前まで保存してくれているので便利です。
Font Size
初期設定は 12 です。
ちょっと小さいので、14 くらいにしておくと見やすいです。
Tab Size
初期設定は 4 です。
ちょっと空白サイズが大きいなぁーって気がするので 2 に変更しときましょう。(これはMUKIRYOKUの好みです)
Render Whitespeace
初期設定は none です。
こちらは、all に変更しておきましょう。これを設定すると、全角スペースと半角スペースが判別できるのて、全角スペースで起こる不具合を防ぐ事ができます。これは結構大事な設定なので、確実にする事をオススメします。
Word Rap
初期設定は off です。
こちらは on に変更しましょう。長いコードを書いた時に自動的に折り返してくれる機能です。書いている時、見やすくなります。
以上で初期Setupは終わりです。先に述べた通り他にも色々な設定があるので、慣れて来たら自分の使いやすい様にカスタマイズしていってくださいね。
Visual Studio Codeの便利な機能
最後にコードを書く時に便利な機能を何個か記載しようと思います。
Emmet(エメット)機能
Emmetとは、HTMLやCSSを記述、編集する時にサポートしてくれるプラグインです。省略記法で、ショートカットキーみたいな形で、コーディングがとても効率良く行う事ができます。
プラグイン(拡張機能)
プラグインとは、単体ではサポートしていない機能を後からインストールして利用出来る機能です。例えば、現在メニュー等が、英語表記になっているかと思いますが、プラグインを使って表記を日本語やその他言語に変更する事ができます。プログラミングをするにあたっても効率の上がるプラグインがたくさんありますので、今度詳しくご紹介しようと思います
まとめ

これで、インストールから簡単な初期設定が完了しました!これからテキストエディタを使用してじゃんじゃんプログラミング言語やマークアップ言語を書いていきましょー!