
やっはろー!
前回、HTMLの基本を押さえたところで、サイト制作の為に、最初に絶対に知っておいた方が良いタグを紹介して行くよ。まだ基本を押さえていない方は、「HTMLの基本と書き方 : 入門編」を見てねん!前回と被るタグもあるのだが、復習だと思って見て励むのだ(°▽°)
MUKIRYOKUさん!ロン毛が素敵

Contents
HTMLで基本となるタグ
<html> 〜 </html> (エイチティーエムエル)
htmlタグは、HTML文書で最上位の要素である事を表します。HTMLを書く時この要素の中にマークアップ言語を書いていきます。
<head> 〜 </head> (ヘッド)
headタグは、html要素の最初の子要素として一回だけ使用できます。
タイトルやmeta情報を記載する所になります。こちらに記入したデータは、基本的にWebサイトの本文には表示されないという事を覚えておきましょう!
<body> 〜 </body> (ボディ)
bodyタグは、Webサイトで表示される文章の内容を表す要素になります。HTML内に1つだけ使用する事ができます。
レイアウトを区切るタグ(body内の子要素)
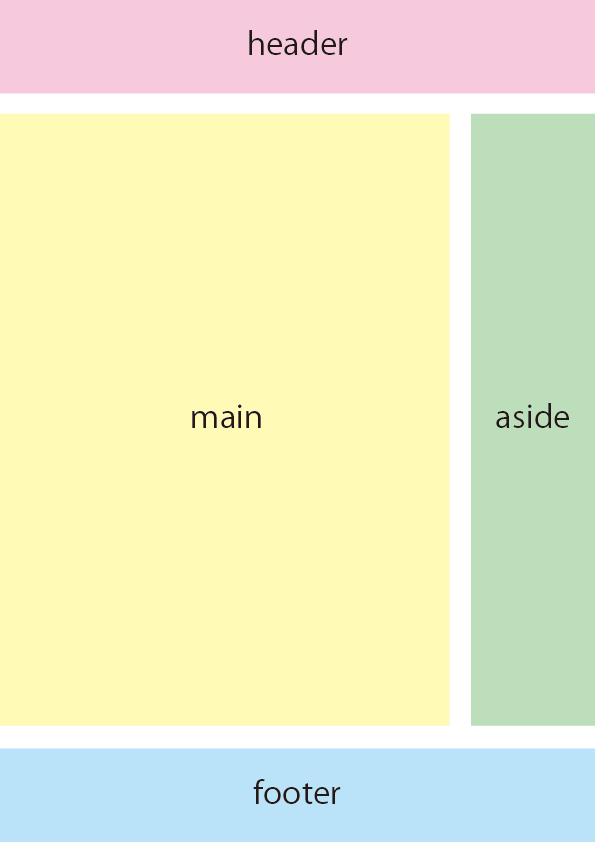
ページ全体の大きなレイアウトを区切る為のタグを何点か紹介します。よく使用するタグなので、意味を覚えていれば、記述が早くなると思います。まずはWebページの基本レイアウト図を見てみましょう!ちなみにレイアウトに決まりはないので、大体の目安として考えてくれれば大丈夫です!
Webページの基本レイアウト図

footerタグが一番最初にくるレイアウトなどもあるので、レイアウトデザインは内容によって変わってくると思います。
なので、こんな雰囲気なんだなぁ。とイメージを掴めれば充分です!
<header> 〜 </header> (ヘッダー)
headerタグは、主にサイトのイメージを作る部分になります。文章やセクションの冒頭になるタイトルや見出し、文章の導入、ナビゲーションなどを入れる要素です。
Webページでよく見かける、画像がサイトのトップに使用されている場合は、その部分をheaderタグで囲む事が多いのではないかと思います。
※headerタグとheadタグとは異なるので注意してください。
navタグは、Webサイト内の共通で使用されるグローバルナビゲーションやブログのサイドメニューなどナビゲーションのセクションを表す部分に使用します。
<main> 〜 </main> (メイン)
mainタグは文字通りWebサイト内のメインとなるコンテンツを入れるタグになります。
mainタグには何点か注意事項があり、<header>、<footer>、<nav>、<article>、<aside>の子要素になる部分には置く事ができません。
1つの記事に1度だけしかmainタグを使用することができないので覚えておきましょう。
<aside> 〜 </aside> (アサイド)
asideタグは、文章中でメインとは別にしたい補足情報などを入れるタグになります。本文から分離しても問題のない内容のセクションを表しています。
例としては、サイドバーに使用したりします。また、本文とは関係のない広告を表示したりもします。
footerタグは、プライバシーポリシーなど著作権に関する情報やお問い合わせ、サイトマップ等々の役割を持っています。基本的には、ページの一番最後に設置する事が多いのですが、必ずしも最後におかないといけないという決まりはないので注意しましょう!
よく使用する為に知っておきたいタグ
<h1〜h6> 〜 </h1〜/h6> (見出し)
見出しタグは、その名の通り見出しに使用します。
要素の数字は、見出しレベルを表しており、もっとも重要度の高いものから、h1として数字が下がってきます。
<p> 〜 </p>
パラグラフの略であり、段落を表すタグになります。まとまった文章で構成される事が多いです。
<img> (イメージ)
imgタグは、Webサイト内に画像を埋め込む事ができるタグになります。
このタグを使用する事は難し事ではないのですが、初心者の方がよく迷う要素として多いタグになります。
書きリンクでimgタグについて少し詳しく記事にしているので気になる方は、是非見てください。
こちらもCHECK
-

-
初心者が間違えやすい!!imgタグの使い方とファイル指定の階層関係
続きを見る
<a> 〜</a> (リンク)
aタグは、アンカータグの略称で、指定した部分の要素をハイパーリンク(テキストや画像に埋め込まれたリンクで、指定したサイトやページに移動すること。)として扱うことができるタグです。
aタグは、セットで使用する属性が数種類あるので、下記で少し触れておきましょう。
href (ハイパー・リファレンス)
リンク先のURLを指定する属性です。書き方は下記になります。
<a href="指定先のURL"> 文言や画像を記載 </a>target (ターゲット)
target属性は、リンクを開く際に新規ウィンドウやタブで開くのか、または同じウィンドウで開くのかなど、リンクの表示先を指定する属性になります。
_self ........ リンク先が現在のウィンドウで展開される
_blank ..... リンク先が新規のウィンドウにて展開される。
<a href="指定先のURL" target="_self(または_blank)"> 文言や画像を記載 </a>< ul > 〜 </ul> (アンオーダード・リスト)
ulタグは、順不同の箇条書きのリストを表します。
注意点があり、ulタグ直下に別のulタグを置く事ができず、1つのliタグの子要素として使用しなければなりません。
※見本コード2参照
< li > (リスト)
liタグは、ul要素の子要素として使用する事でリストを表します。
見本コード1
<ul>
<li> リスト1 </li>
<li> リスト2 </li>
<li> リスト3 </li>
</ul>
見本コード2
<ul>
<li>リスト1</li>
<ul>
<li>リスト1ー1</li>
<li>リスト1ー2</li>
</ul>
</li>
</ul>
<span> 〜 </span> (スパン)
spanタグは、特定の意味を持っておらず、使用方法としては、コードのまとまりを作る為に使用します。
文章中に使用して、ポイントで文字の色を変えたり、ラインを入れたりする時に便利になります。
また文章の前後に改行が入らないインライン要素になります。
<div> 〜 </div> (ディビジョン)
divタグもspanタグ同様に特定の意味を持たず、コードのまとまりを作る為に使用するタグになります。
spanタグと似ているのですが、大きく違う点は、前後に改行の入るブロック要素である事です。
※インライン要素とブロック要素は少し複雑になるので、今はそういうものだと思っていただいて、
また別の記事にてspanとdivを含めて解説して行こうと思います。
まとめ
ここまで説明したタグは、HTMLタグのほんの一部で、もっとたくさんのHTMLタグがあります。基本的に最初に知っておきたいサイト制作に重要なタグは今回紹介したタグになりますが、今回のタグを使用すれば、本当に簡単なWebページは制作する事ができるかと思います。まだ慣れないという方もHTMLタグはすごく奥が深いので、ゆっくりと慣れていきましょう。